*carousel입니당 ㅎㅎ.. carousal로 다 만들어 놨어요^^ (오타주의)

1. 먼저 pages폴더에 carousㅁl.js파일을 만든다.

2. carousal.js 파일에 기본 세팅

export default function Carousal(){
return(
<>
</>
)
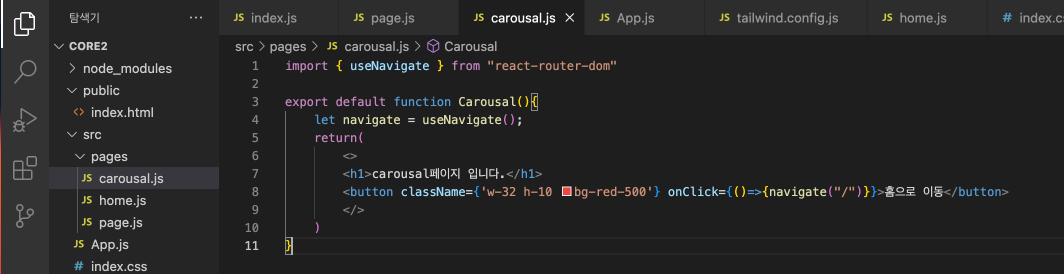
}3. (기본 세팅) button을 눌렀을 때, 지정 경로로 이동하도록 함.

import { useNavigate } from "react-router-dom"
export default function Carousal(){
let navigate = useNavigate();
return(
<>
<h1>carousal페이지 입니다.</h1>
<button className={'w-32 h-10 bg-red-500'} onClick={()=>{navigate("/")}}>홈으로 이동</button>
</>
)
}4. image파일 [public]에 넣기

5. image 불러오기

<div>
<image src={"/image1.png"} alt={"1"} className={'w-96 h-96'}></image>
<image src={"/image2.png"} alt={"2"} className={'w-96 h-96'}></image>
<image src={"/image3.png"} alt={"3"} className={'w-96 h-96'}></image>
</div>src ={"경로"} //이미지 경로 끌고오기
alt={"메시지"} // img 태그의 alt 속성은 src에 있는 이미지 경로가 없거나 늦게 이미지가 불러와질 때 보여지는 텍스트이다.
6. 이미지를 가로로 배치 -> 'flex'
<div className={'flex'}>

<div className={'flex'}>
<image src={"image1.png"} alt={"1"} className={'w-96 h-96'}></image>
<image src={"image2.png"} alt={"2"} className={'w-96 h-96'}></image>
<image src={"image3.png"} alt={"3"} className={'w-96 h-96'}></image>
</div>
7. 이미지를 이동 (transition translate-x-96)

<className={'flex transition -translate-x-96'}> //왼쪽으로 96크기만큼 이동
<className={'flex transition translate-x-96'}> //오른쪽으로 96크기만큼 이동
<className={'flex transition translate-x-[100%]'}> //화면에 맞게 이동 ,200%면 3번째 이미지로 이동
8. 이미지 숨기기(overflow-hidden)
1. <div>태그로 한번 더 묶기
2. <div className={'w-96 h-96 overflow-hidden'}> // w-96 h-96이 넘어가면 숨겨라
<div className={'w-96 h-96 overflow-hidden'}>
<div className={'flex transition -translate-x-96'}>
<image src={"image1.png"} alt={"1"} className={'w-96 h-96'}>
<image src={"image2.png"} alt={"2"} className={'w-96 h-96'}>
<image src={"image3.png"} alt={"3"} className={'w-96 h-96'}>
</div>
</div>
9. state를 이용하여 state+00%값을 변경
버튼을 누르면 count의 값을 변경하면서 문자열 '00%'와 합치게 되도록 -> 000, 100, 200이런식으로 되도록 함.

!! error !!
버튼을 눌렀을 때 이미지가 안넘어가면!?
['+ state + '00%] 코드의 대괄호 안에 있는 '+ state + '00%를 차례로 00%, 100%, 200%로 바꾸고 실행한 다음 다시 '+ state + '00%을 넣어서 실행하면 잘 된다. (tailwind css , 기존에 불러와야 작동되는 그런게 있는 것 같음)
'IT 공부 > React-Tailwind' 카테고리의 다른 글
| [Tailwind Css] Colors (0) | 2023.07.02 |
|---|---|
| [Tailwind Css] alert박스 만들기(p, max-w, mx-auto) (0) | 2023.07.02 |
| 3. navigate로 다른 페이지 이동 (0) | 2023.04.13 |
| 1. 버튼 만들기(transition + hover) (0) | 2023.04.11 |
| 0. React-Tailwind 초기 세팅 (0) | 2023.04.06 |



